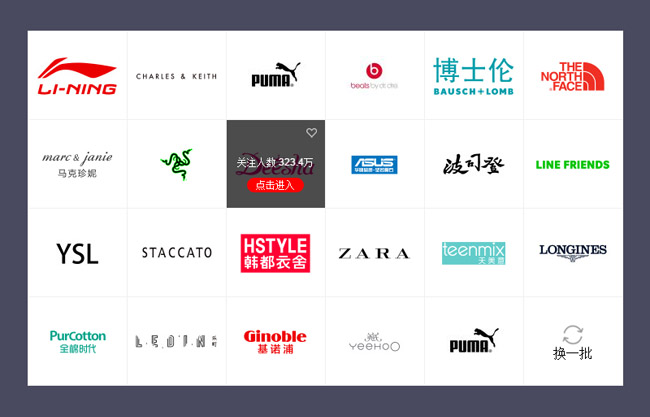
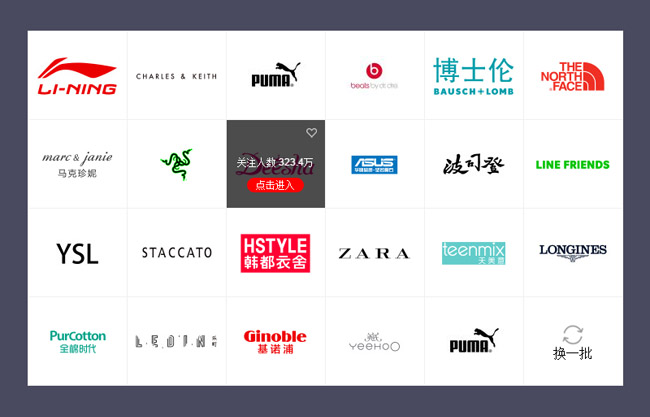
jQuery仿天猫商品品牌图片墙换一批动画特效


window.onload = function () {
var clickTimes = 1;</code>
//总列数
var lineCount = 6;
var btnRefresh = document.querySelector("#btnRefresh");
var iconRefresh = document.querySelector(".iconRefresh")
var img3DList = document.querySelectorAll(".img-3d");
var len = img3DList.length;
btnRefresh.onclick = function () {
iconRefresh.style.transition = ".3s linear";
iconRefresh.style.transform = "rotate(" 360*clickTimes "deg)";
for (var i = 0; i< len; i ){
var colNum = parseInt(i/lineCount);
var rowNum = i%lineCount;
var delayTime = (colNum rowNum)*100;
img3DList[i].style.transition = ".3s " delayTime "ms linear";
img3DList[i].style.transform = "rotateY(" 180*clickTimes "deg)";
}
clickTimes ;
}
}声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP