人人商城前端小程序如何配置使用教程
最近很多网友都在问站长WQ小程序如何配置使用,人人商城小程序如何配置实用,今天站长编写一篇关于
人人商城小程序配置对接的教程,方便小白快速配置人人商城小程序。
1、在阿三源码站下载人人商城源码,根据自己的需要下载对应版本。
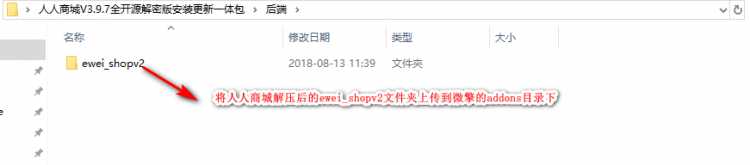
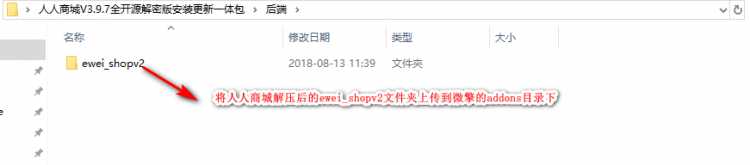
2、下载人人上商城源码,然后解压,将后端文件夹ewei_shopv2上传到WQ的addons目录下。

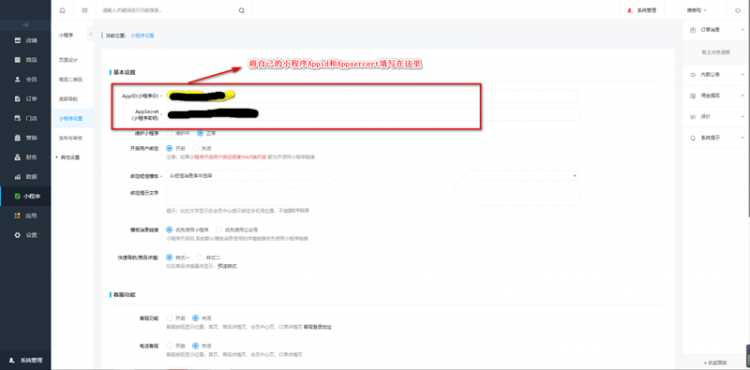
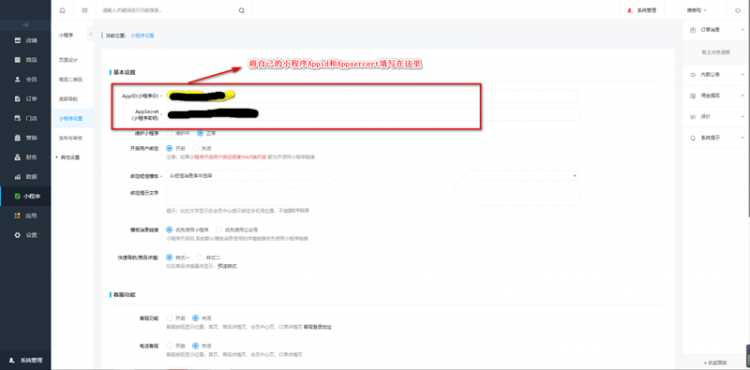
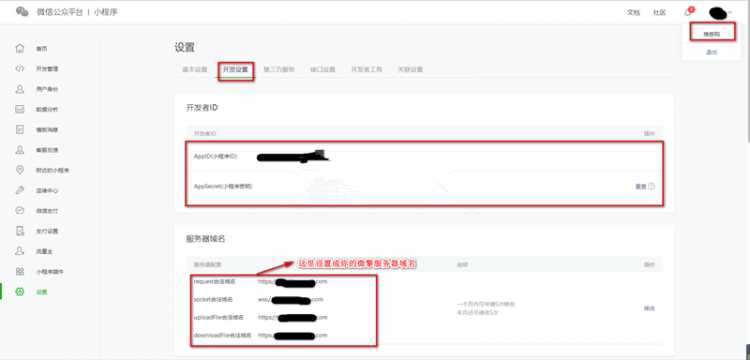
3、进入WQ平台,安装好人人商城,然后进入人人商城后台界面,选择“小程序”->“小程序设置”,主要配置你的小程序参数,如下图:

参考下图查看你的小程序AppID和AppSecret(并配置好小程序服务器地址)

4、使用微信WEB开发者工具进行调试,微信WEB开发者工具下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
将人人商城小程序文件夹放在电脑的英文目录下,路径中不能有中文,调试路径必须为英文,切换不能有任何中文目录名!!!!
5、打开人人商城小程序wxapp文件夹,打开根目录的app.js文件,配置以下参数(一般在文件最末尾):
appid:”appid” //这里写小程序appid
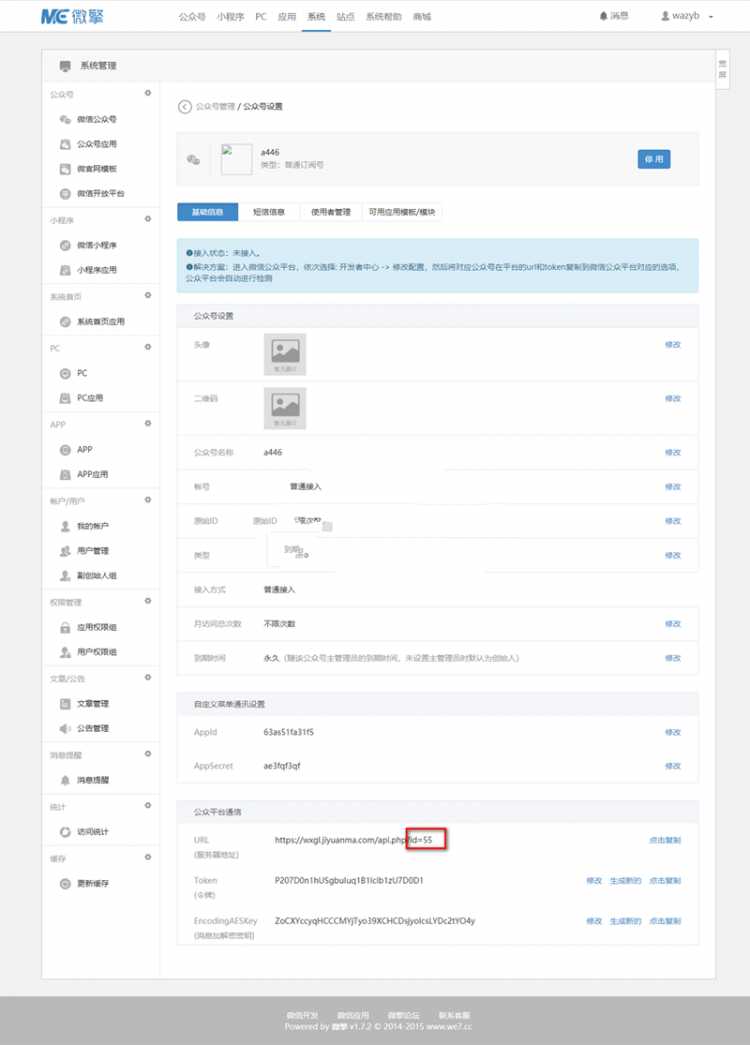
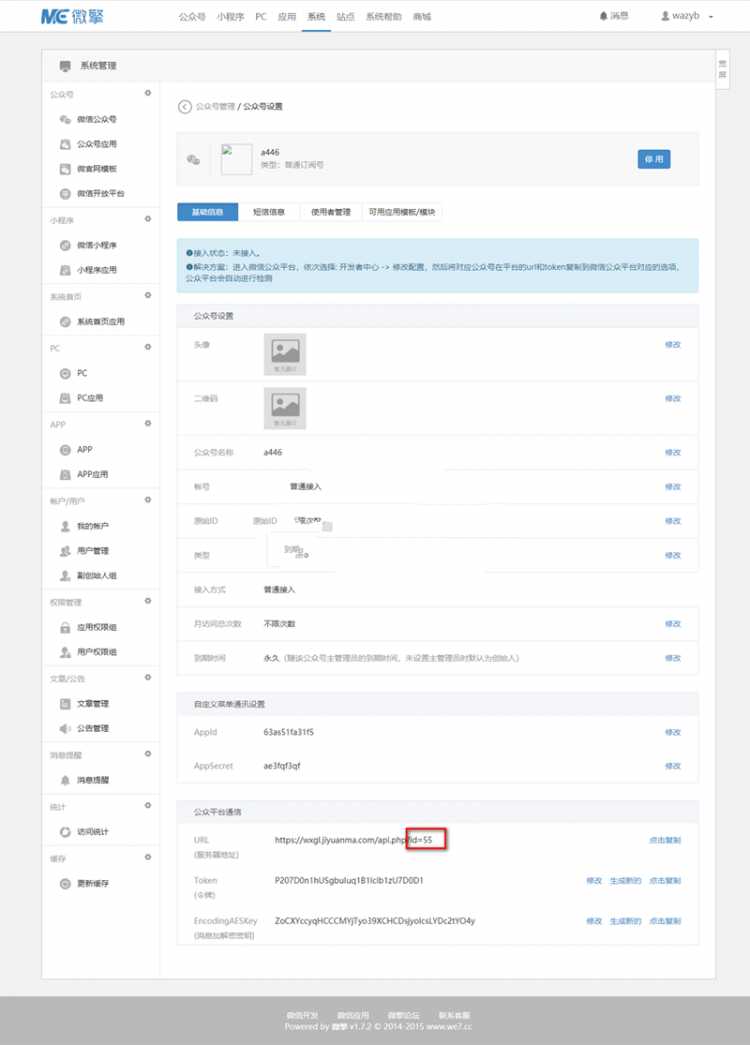
api:”https://www.a3ym.com/app/ewei_shopv2_api.php?i=2″ //这里写人人商城前端获取数据的api接口,i后面的值为公众号ID(编辑公众号可以查看),修改域名和ID值即可
approot: “https://www.a3ym.com/addons/ewei_shopv2/”,//这里写人人商城的路径,修改前面的域名即可
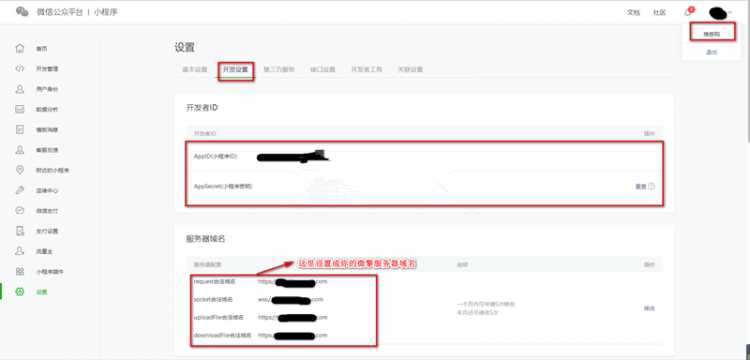
公众号ID查看如下图:

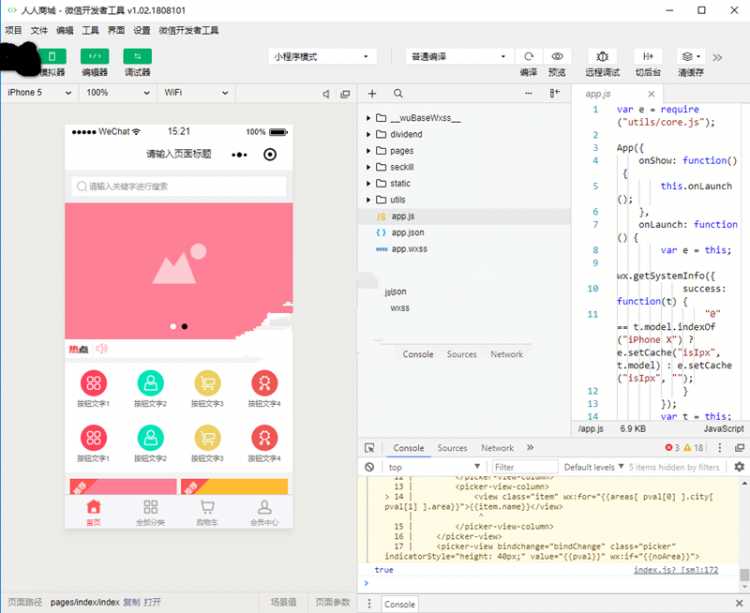
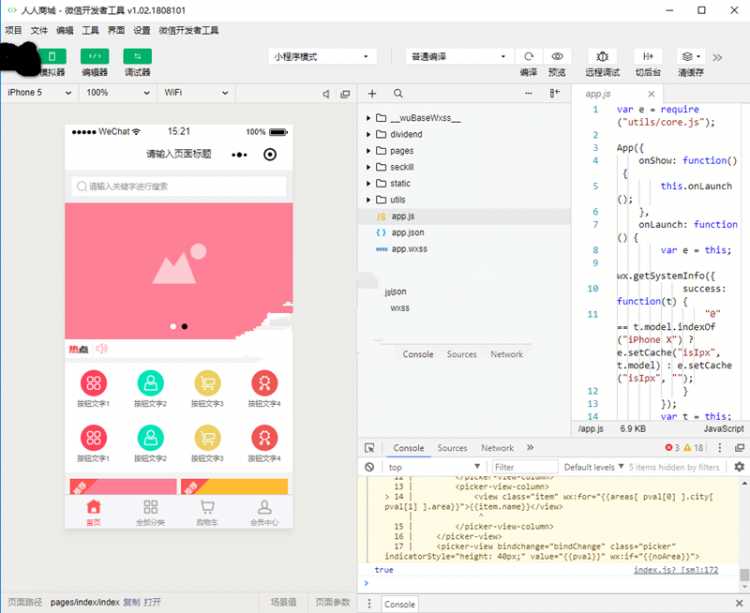
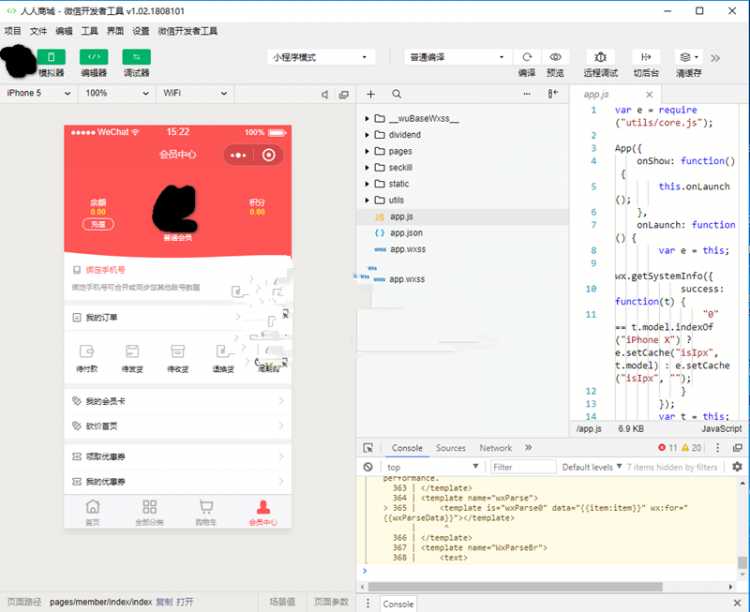
6、打开微信WEB开发者工具进行调试,填写小程序前端路径、项目名称、appid(注意小程序页面配置的appid、app.js中的appid要跟此处填写的appid完全一致),配置正确后即可看到小程序页面,如下图:

7、把商城其他参数配置好,在微信开发者工具点上传,进微信公众平台,提交审核,官方审核后即可上架。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







 成为VIP
成为VIP