最近很多网友都在问站长WQ小程序如何配置使用,WQ小程序配置其实很简单,只需要将源码上传到服务端,填好参数,就可以完成简单配置。
后端安装需要先安装WQ框架后按下面教程操作。
WQ框架下载
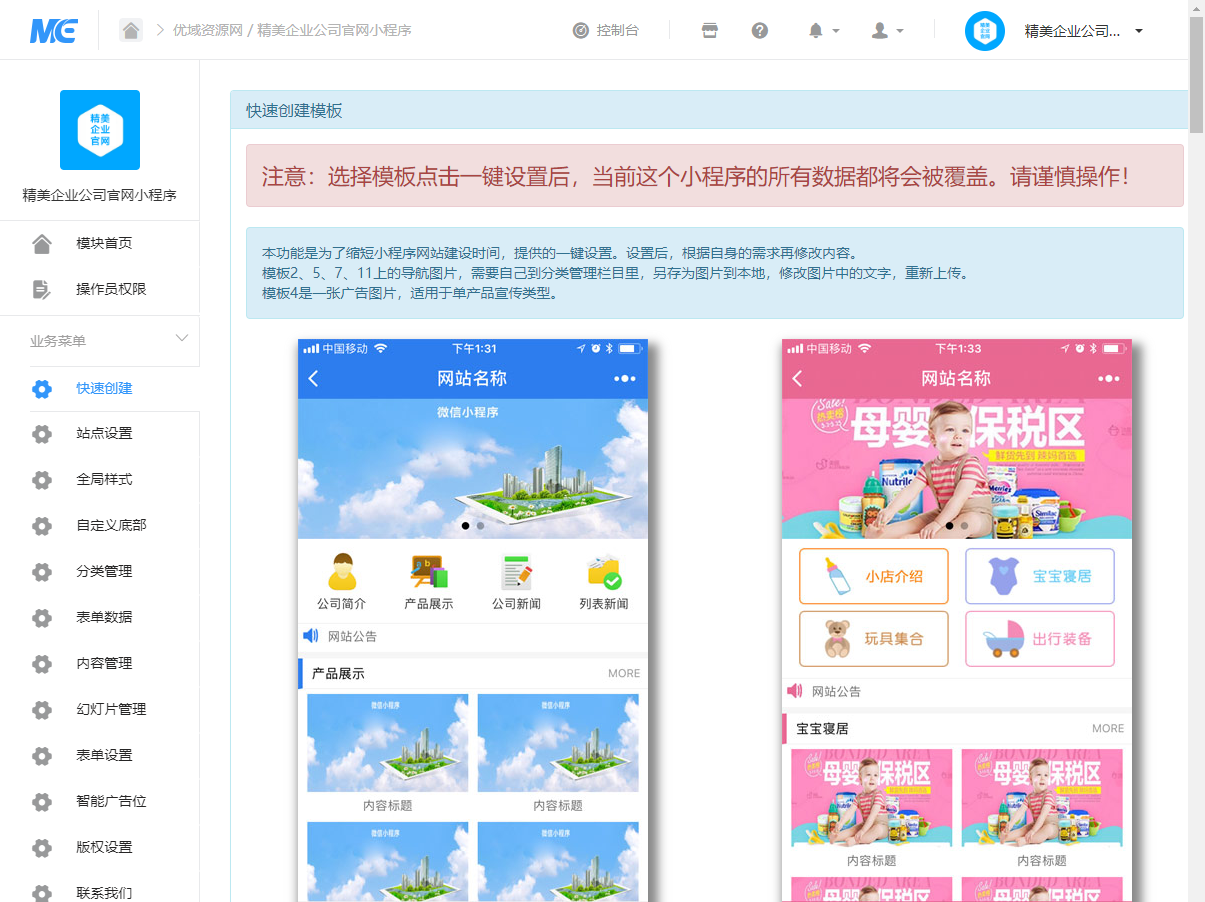
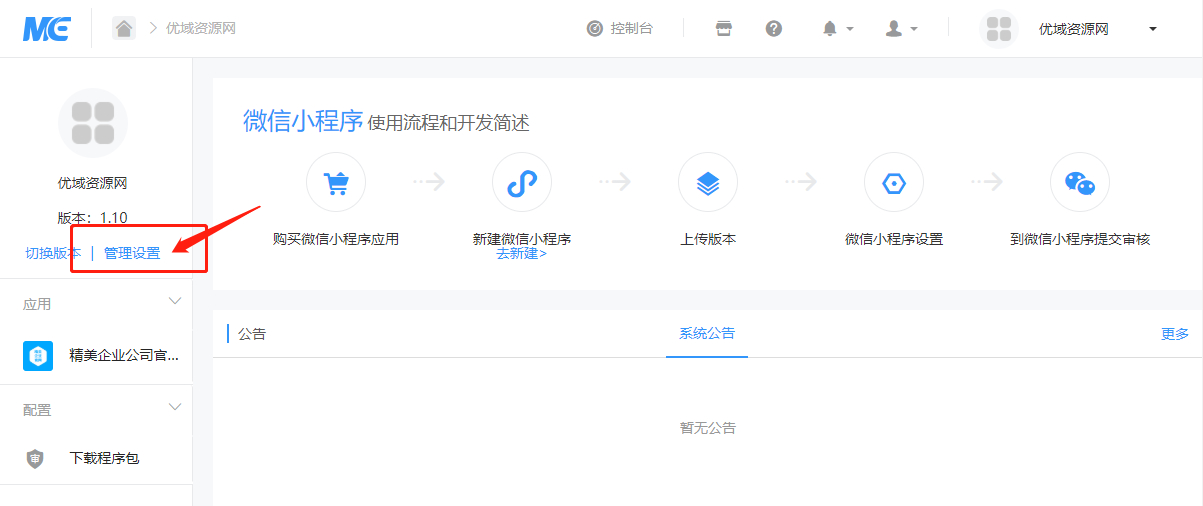
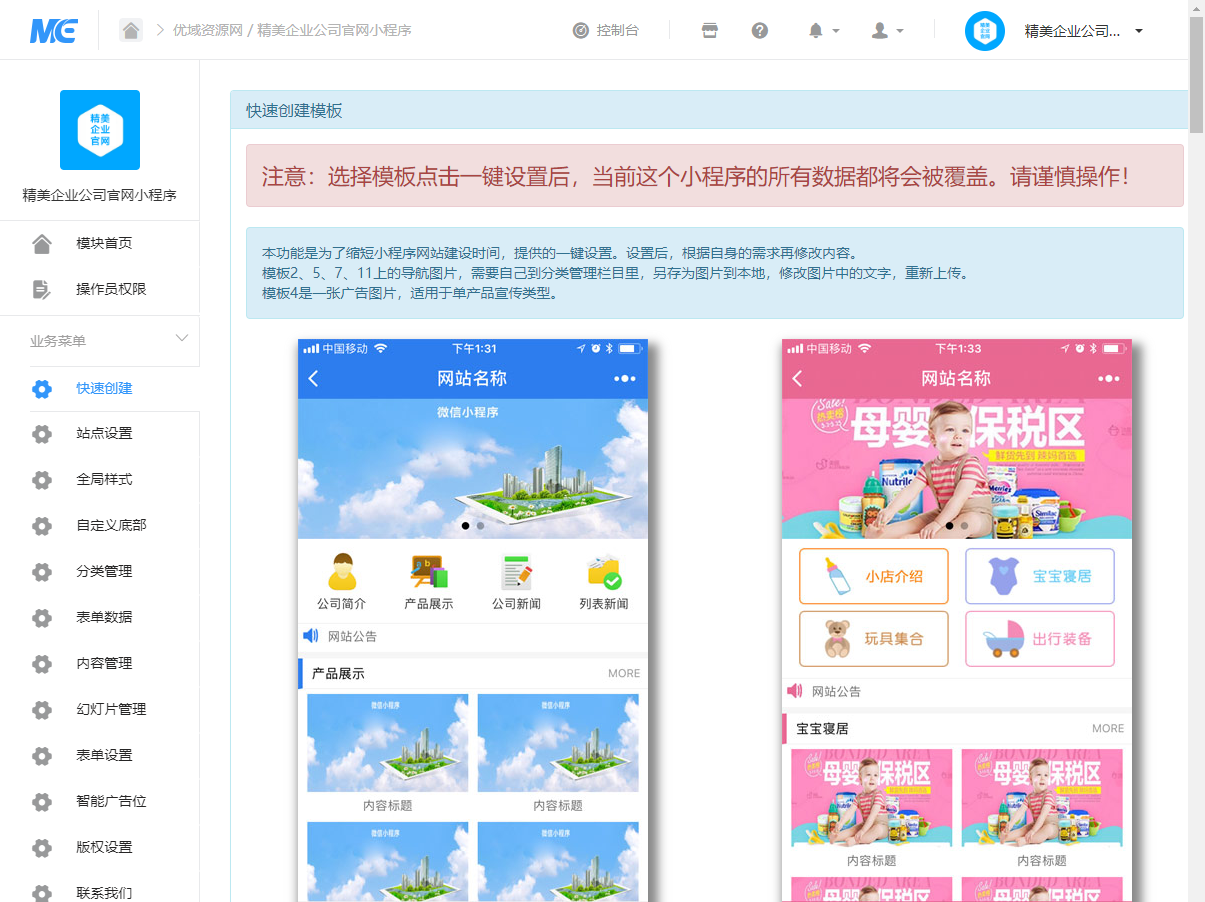
1、这里以精美企业官网小程序为例,教大家如何配置WQ小程序。
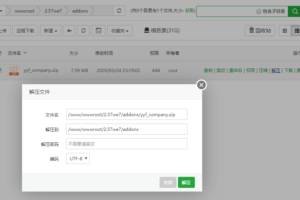
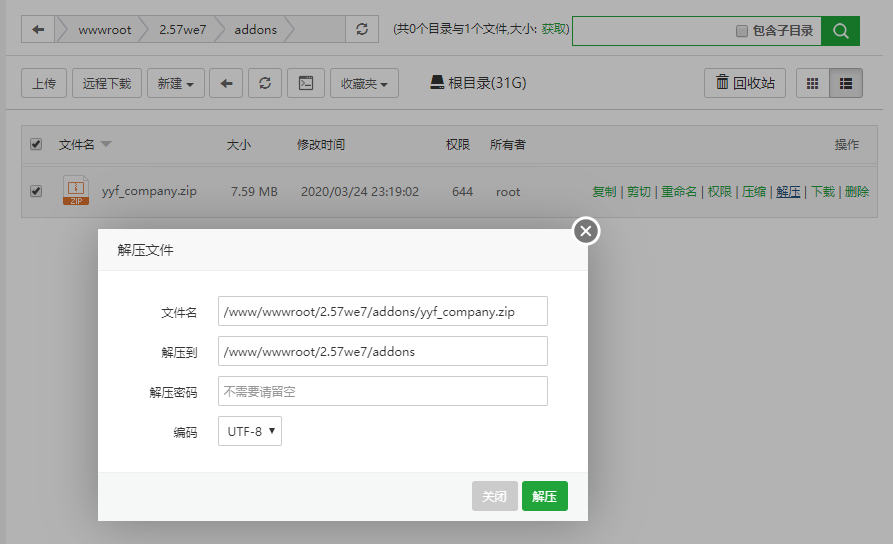
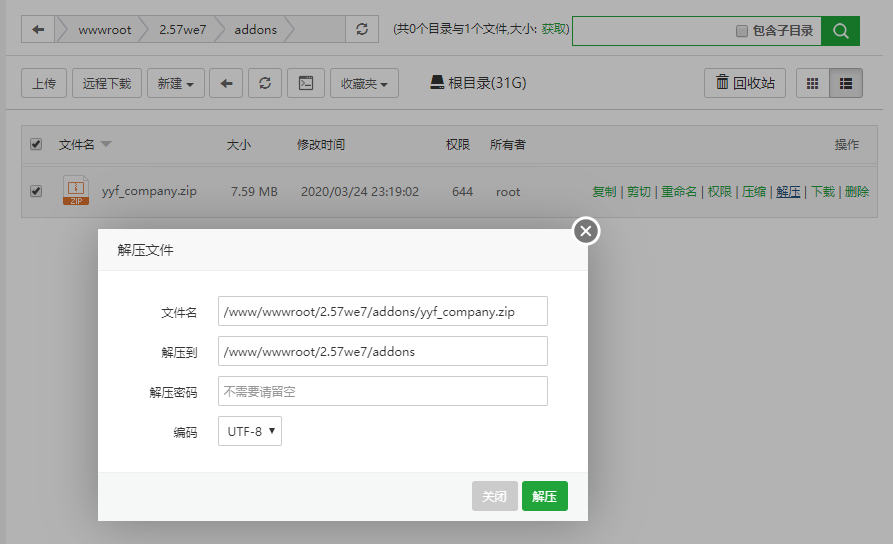
2、将精美企业官网小程序后端源码yyf_company打包上传至WQ框架的addons目录下,并解压。





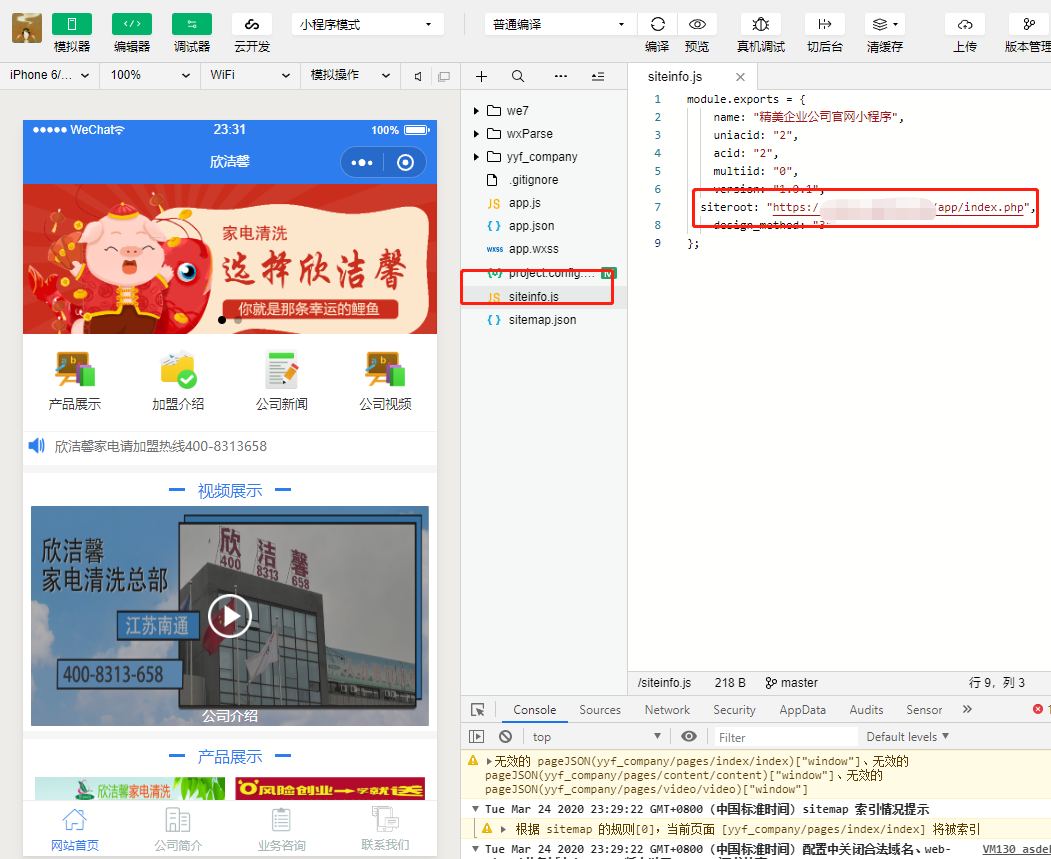
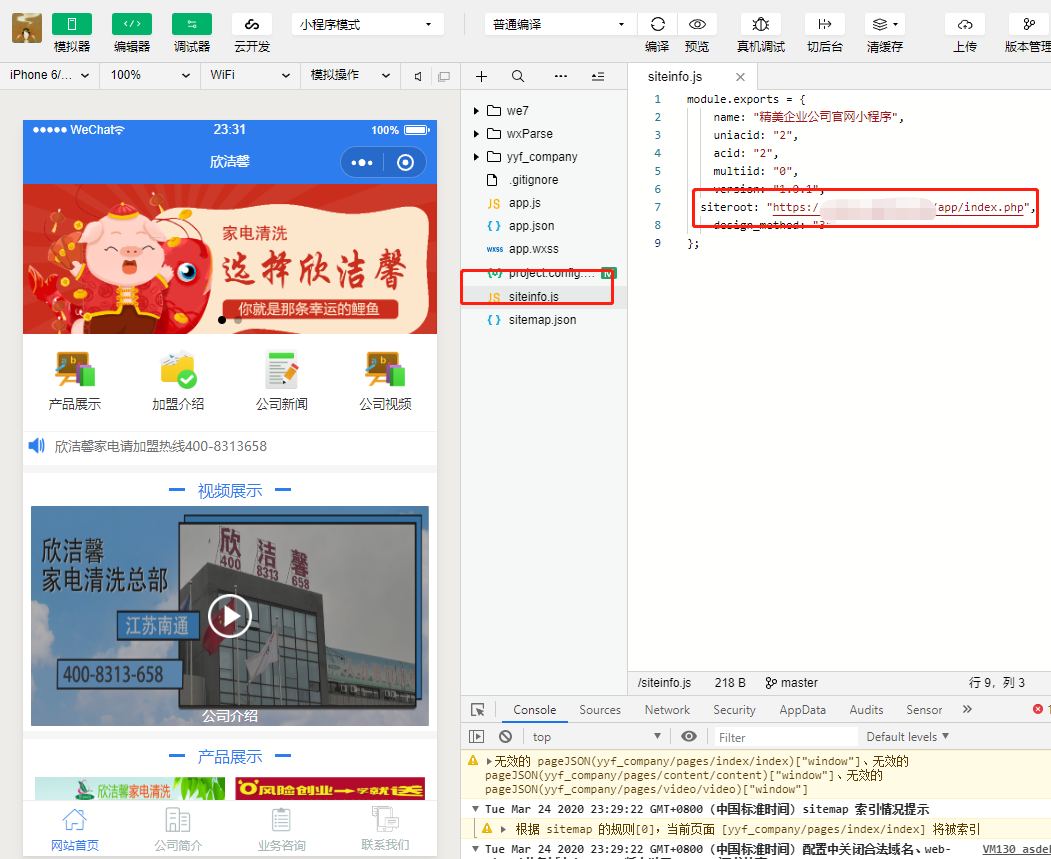
![WQ小程序通用搭建教程插图5 WQ小程序通用搭建教程插图5]() 7 、使用微信WEB开发者工具进行调试,如果你没安装,请到https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html下载安装即可,
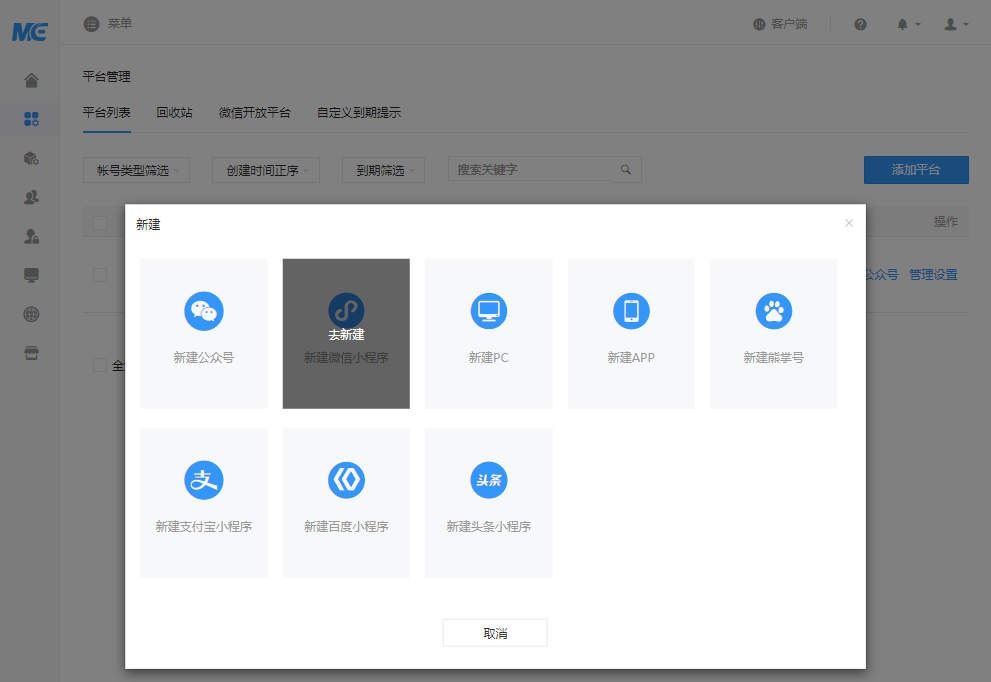
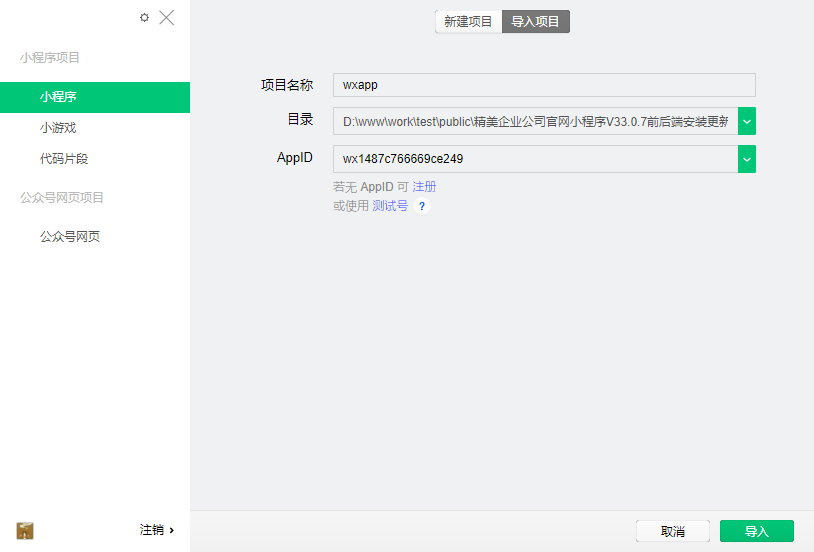
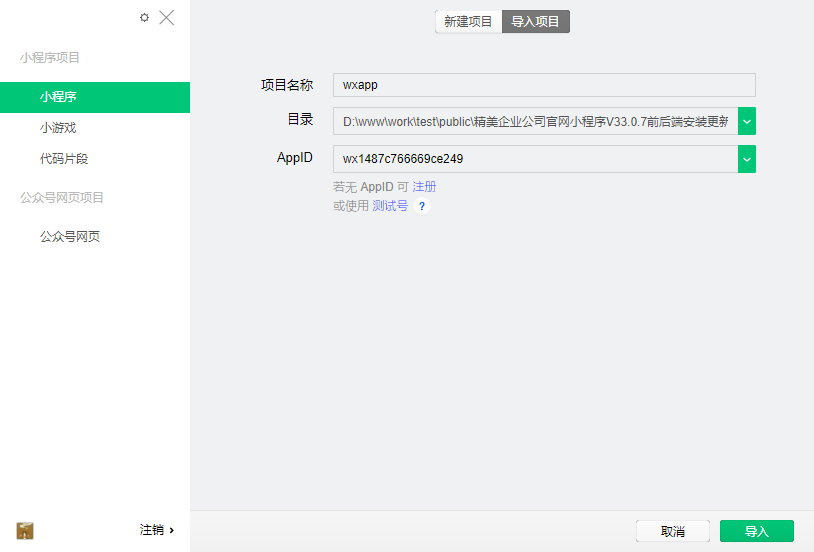
打开开发工具,导入精美企业官网小程序前端文件夹wxapp,配置好AppID(需要自己注册申请),尽可能使用英文目录,我这里做演示使用了中文。
7 、使用微信WEB开发者工具进行调试,如果你没安装,请到https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html下载安装即可,
打开开发工具,导入精美企业官网小程序前端文件夹wxapp,配置好AppID(需要自己注册申请),尽可能使用英文目录,我这里做演示使用了中文。








 7 、使用微信WEB开发者工具进行调试,如果你没安装,请到https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html下载安装即可,
打开开发工具,导入精美企业官网小程序前端文件夹wxapp,配置好AppID(需要自己注册申请),尽可能使用英文目录,我这里做演示使用了中文。
7 、使用微信WEB开发者工具进行调试,如果你没安装,请到https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html下载安装即可,
打开开发工具,导入精美企业官网小程序前端文件夹wxapp,配置好AppID(需要自己注册申请),尽可能使用英文目录,我这里做演示使用了中文。



声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP